Recently we made an article on meta description and best practices to implement a perfect meta description. In this article, we’ll be dealing extensively with Image optimization – alt tag for images. Sit tight! As we journey through the land of image optimization.
Google Images receives more than 1 billion searches every day. Image searches accounted for 20.45% of all queries in search engines in 2019. Image optimisation, though distinct, is a fundamental part of SEO.
In terms of web accessibility, you would’ve probably heard of alt tags for images – which are usually used by screen readers to help visually impaired users get information on an image.
Alongside the other SEO practices such as building links, optimizing your content, meta description, Alt tag is a crucial SEO Practice. Alt tags can do a lot more than just Image Optimization, leaving it blank could hurt your rankings in SERP.
Since alt tags are so vital for on-page SEO, it’s crucial to optimize them for both readers (who are visually impaired) and search engines. We’ll go over how alt tags work for images and provide you with a step-by-step guide for writing them.
Contents
What is an Alt Tag?
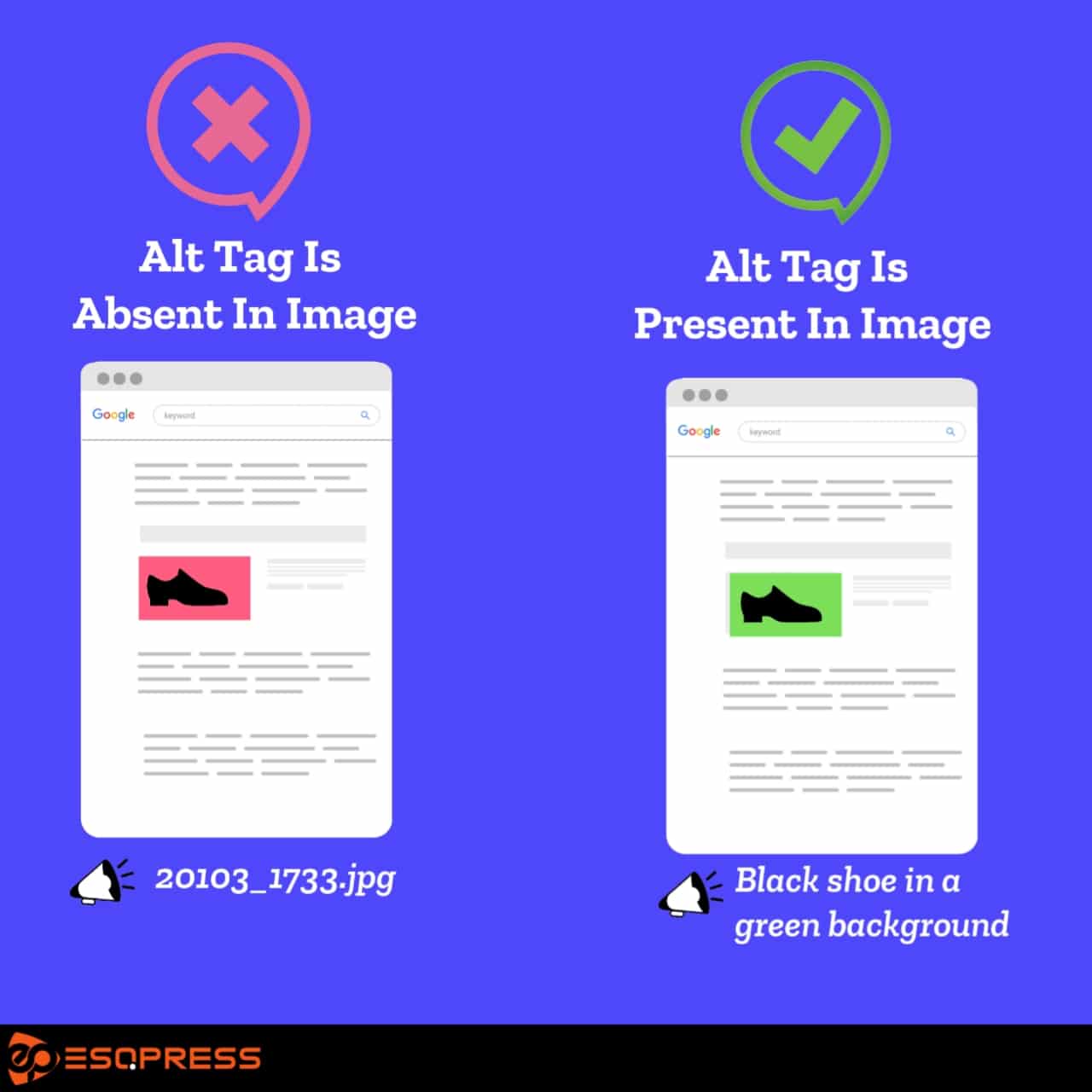
The alt tag, also known as “Alt description” or “alt text” is a short descriptive text that describes the appearance and purpose of an image. Alt text (alt tag) usually appears when a web page fails to load an image appropriately.
Importance Of Alt Tag For Images
From web accessibility to its increase in topic relevance to Most importantly SEO impact
1. Web Accessibility

We all know how web accessibility is a very important aspect of the web both in this context and outside this context. According to Who, there are about 2.2 billion people Visually Impaired worldwide. This amounts to 28.3% of the world population, visually impaired.
Quite shocking right?! And that’s the primary reason why your images should be placed with the right alt tag. Since visually impaired web users make use of screen readers to consume content online, images without proper alt tags tend to cause difficulties for screen readers to interpret.
If you would like to know more about optimizing alt tags for visually impaired people, read google’s Seo Starter Guide.
2. Topic Relevance
Google bot is just a mere advanced bot. For it to rank any web page, it looks at the words on the page to understand the topic, focuses keywords, and ranks them. But this does not call for keyword stuffing as it is against Google, and will result in a penalty.
3. SEO Impact
Alt tags give search engine crawlers context for what a picture is showing, helping them to properly index the image. However, not only do alt tags benefit search engine crawlers but failing to use alt tags for your photos can hurt your website’s ranking.
How To Write A Perfect Alt Tag

When writing an alt tag (alt-text) for an image, it’s ideal you focus on two main things; description of the image and the focus keyword.
While it’s good to use keywords on alt tags, you should avoid stuffing them, and keep your alt tag informative, relevant, and meaningful, which enriches the content and improves the user experience.
Well, these are not all the practices, keep scrolling to unlock our best practice to writing a perfect alt tag for images.
1. Your Alt Tag Should Be Descriptive And Concise
As said earlier, the alt tag should be kept descriptive as much as possible, as this is the major reason it’s was formed.
Avoid writing alt tags exclusively for SEO purposes, since this will detract from the genuine purpose of alt tags. Remember why alt text was created in the first place: to assist the blind and visually handicapped in understanding what is going on in an image. This indicates that your top goal should be to describe what’s going on in the image rather than keyword-stuffing.’ Use only one or two keywords in your alt tags to keep them concise and descriptive.
Example;
Keyword – Iphone 13
Okay alt tag; Iphone 13
Good Alt Tag; Iphone 13 Pro Max
Excellent Alt Tag; Man in grizzly shirt holding Iphone 13 pro max

2. Your Alt Tag Should Contain Keywords (Not Excessive)
ALT tags are an excellent area to provide keywords that are related to the image. It will help to boost your search engine optimization if you use relevant keywords in an ALT tag, as well as the content around the image on the page.
As said earlier, inasmuch as using keywords in alt tags of images is important, you shouldn’t overcrowd your alt tags with unnecessary words all because of using keywords. As a matter of fact, Google hates keyword stuffing and assumes it to be “black hat SEO”. We all know how terrible black bat SEO is right?! So in other words, try as much as possible to avoid keyword stuffing!
Example;
Keyword – Chevy Aveo
Bad alt tag; Chevy aveo, chevy aveo 2011, chevy aveo hatch back
Good alt tag; Chevy aveo 2011
Excellent alt tag; Silver color 2011 chevy aveo drifting on race track

3. Avoid Redundancy
When optimising alt tag for images, avoid the use of words like “Picture of…” or “image of…”. There’s no need to write them since Google and Screen readers detect them even before they see the alt tag of the image.

Avoid repeating information in an alt tag that is already included in the part of such images (e.g image description or image caption). Google already knows and understands that the caption also represents the alt tag.
Examples;
Bad keyword; An image of a man praying to God
Excellent keyword; Man on his kneels praying to God

4. Optimize Images Alt tag to The Web Page Context.
If the image used does not depict a well-known location or person, you can add some words ( preposition, adjective, adverb, etc) relating to the page context in the alt tag.
For instance;
Consider the image below

The alt tag of the above image can be written as anything. Why? it’s not specific!
The alt tag of the image above could be written as ” a lady on a white table using a computer keyboard”.
While this is correct, if the topic of that web page is not relating to what the image best describes, it’s advisable you make the alt tag somewhat related to your page context.
For instance, on a blog topic of “How to brainstorm blogging ideas”, the alt tag should be ” a lady brainstorming ideas with a desktop”.
It’s worth noting that this can only be done in images that’s not specific.
4. Your Tag Shouldn’t be More 125 words.
When writing alt tag, ensure you don’t exceed the maximum word count.
Since google bots usually have difficulties in crawling and alt tags. Along side google issues on lengthy alt tag, Screen readers are configured to only read out the 125 words . In simple tems, your alt tag should be less than 125 word.
How To Add An Alt Tag To An Image
Writing an alt tag on images varies, depending on the platform.
Popular CMS like WordPress, blogger, WIX and others all have easy-to-navigate dashboard where you can easily optimize your site for SEO in minutes.

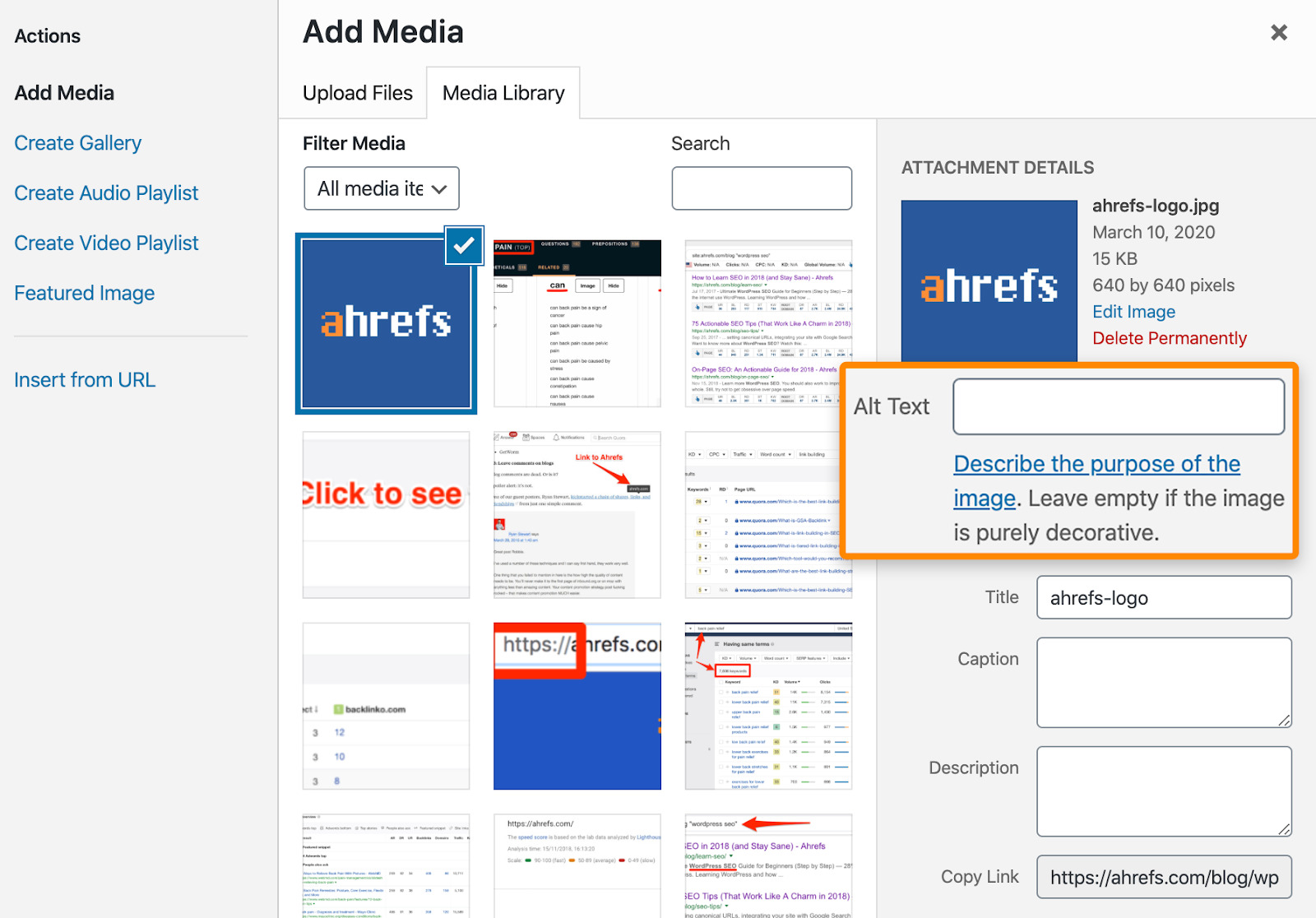
For WordPress Users, you can easily add alt tags by double clicking on the uploaded image – where you’ll see a large screen display popup (when using classic editor) or side bar slide-in (when using block editor). After this, You’ll notice 3 things, a place holder for alt text, a place holder for caption and a place holder for description. Fill the alt tag placeholder with a suitable alt tag that best describes the image.

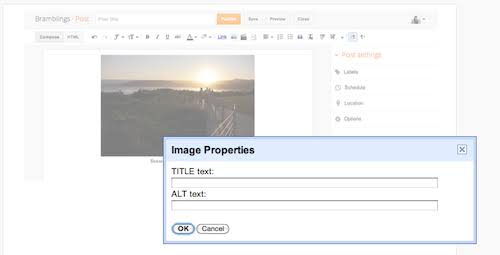
If you use blogger CMS, after uploading the image you want to use, switch to compose view, select image and click on properties. After doing this, you’ll notice a pop up, fill in the title and alt tag of the image.
Summary
Image SEO it’s another branch of SEO in general, which should not be overlooked.
Alt tags are a major part of image SEO but they’re not the all-in-all of Image Seo. There are other Image SEO best practices such as serving responsive images, Lazy loading, file name optimisation among other things.